Tema Flatsome: come inserire un banner con animazione testo
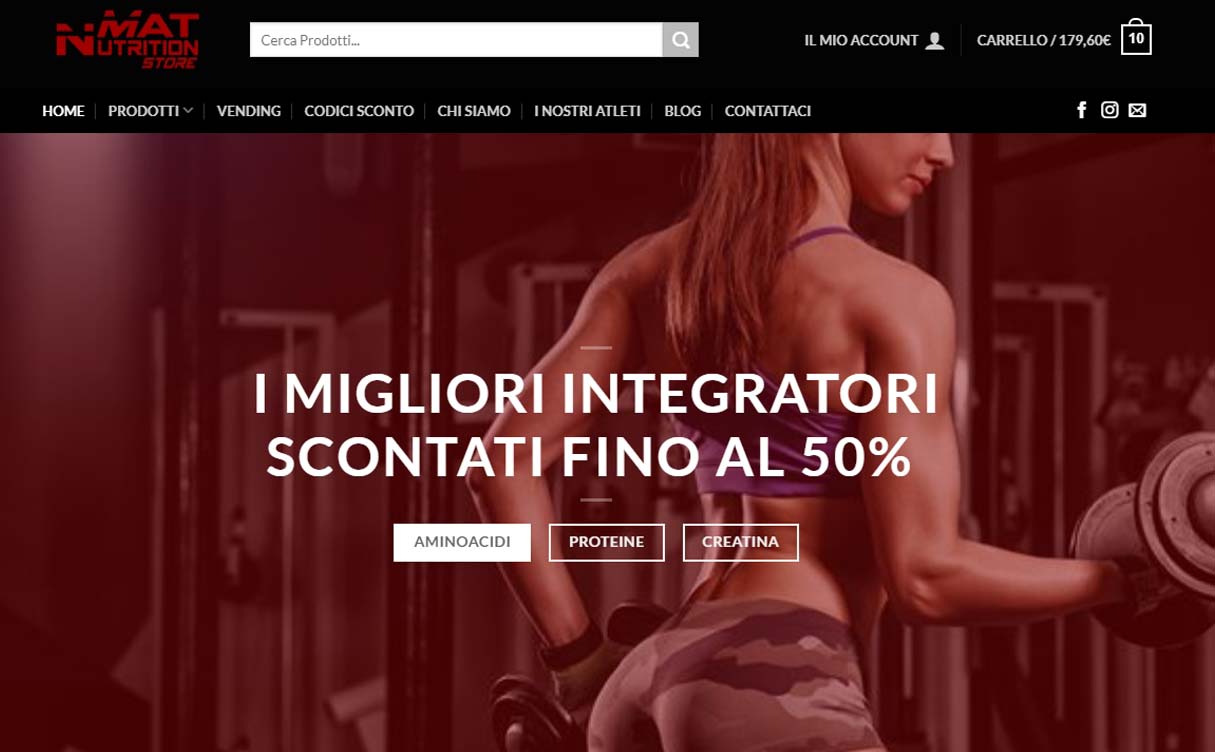
Tutorial Flatsome inserimento banner con testo animato e pulsanti con link attivi tipo questo, anteprima banner visibile sul sito https://www.matnutrition.com/
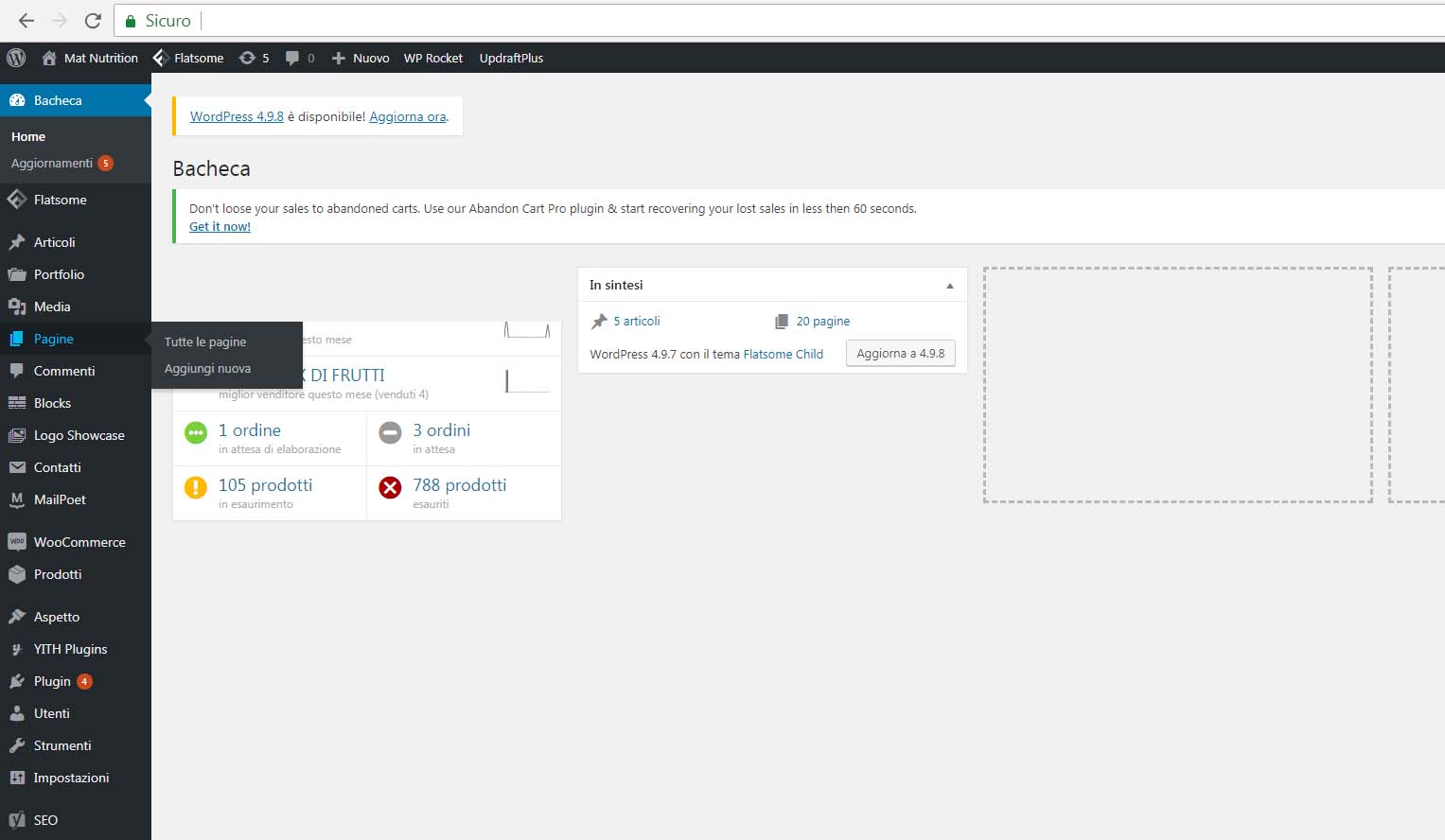
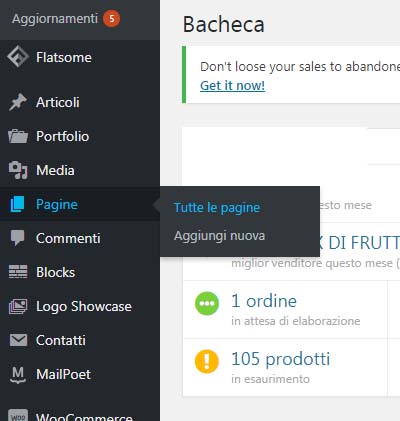
Iniziamo aprite il pannello di controllo del tema Flatsome – andate su Pagine – Tutte le pagine


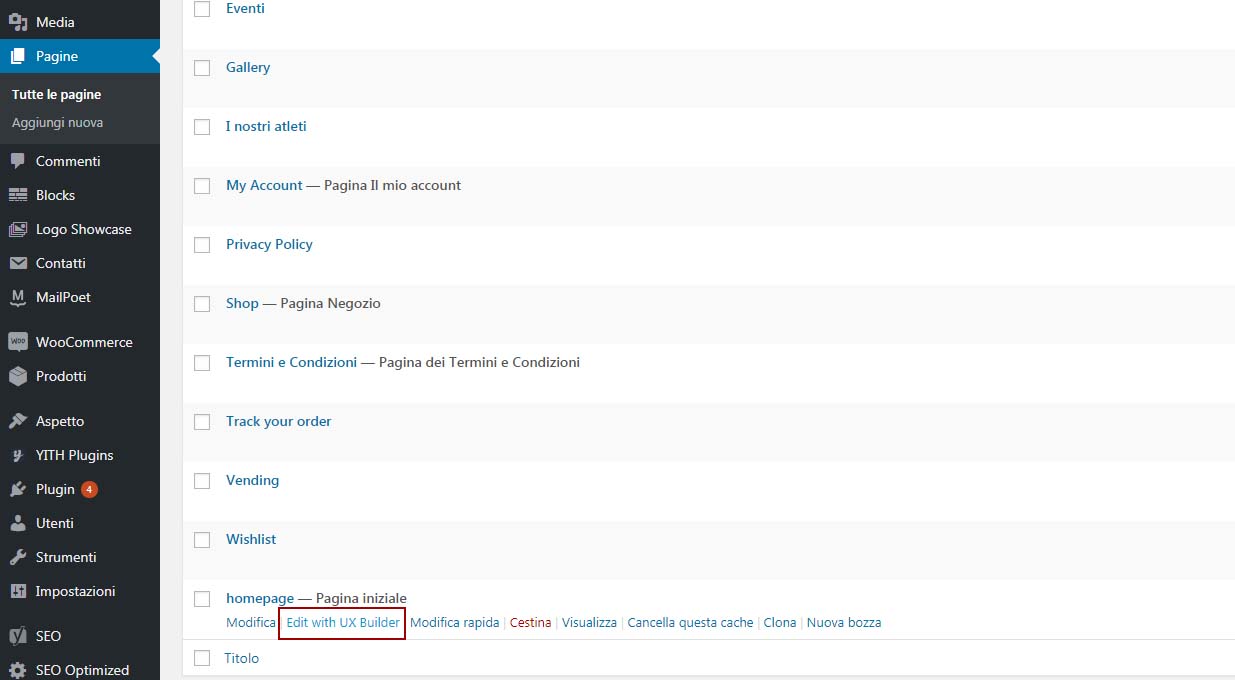
Cliccare su Homepage – Edit with UX Builder

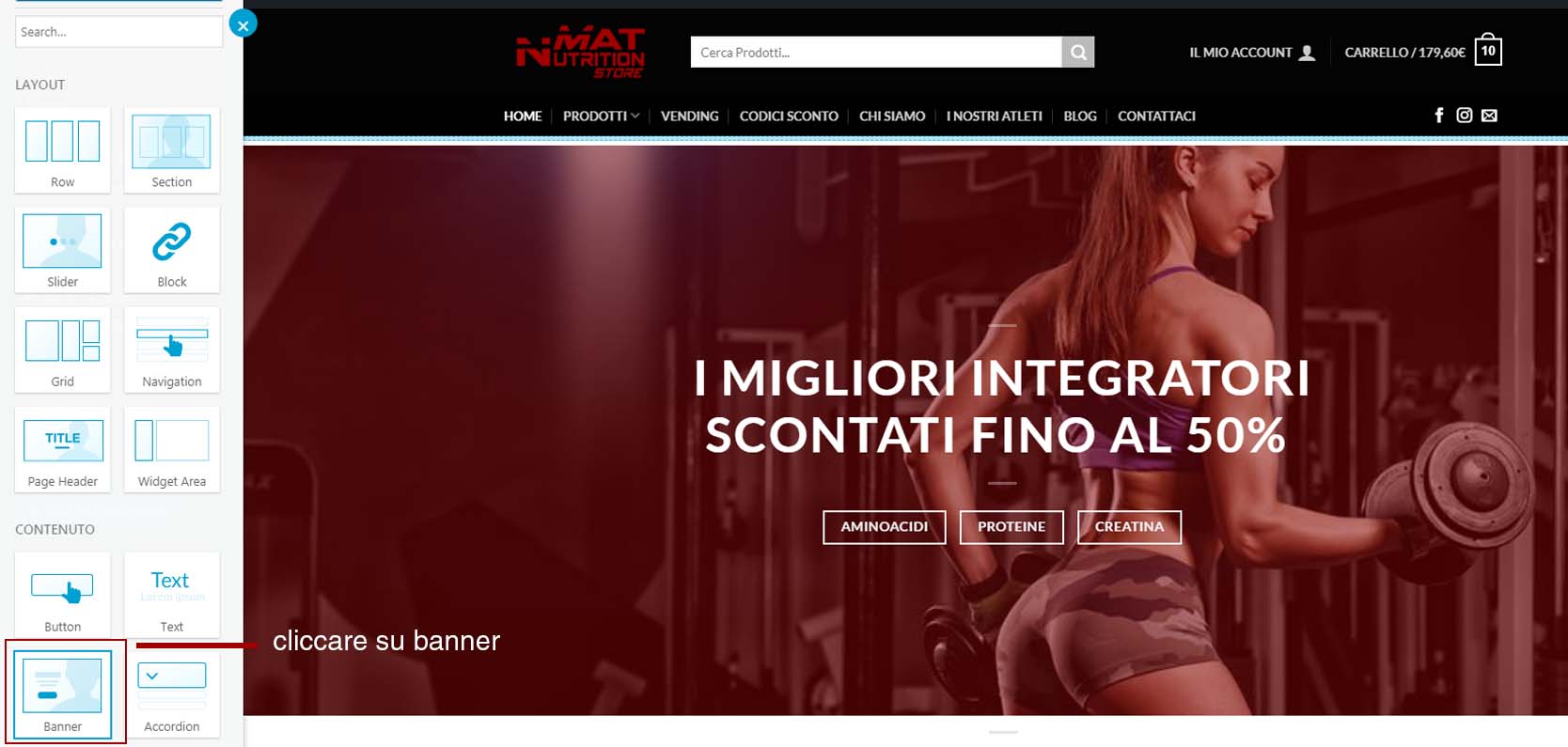
Cliccare sulla + racchiusa nel cerchio celeste

Cliccare sull’icona di sinistra Banner

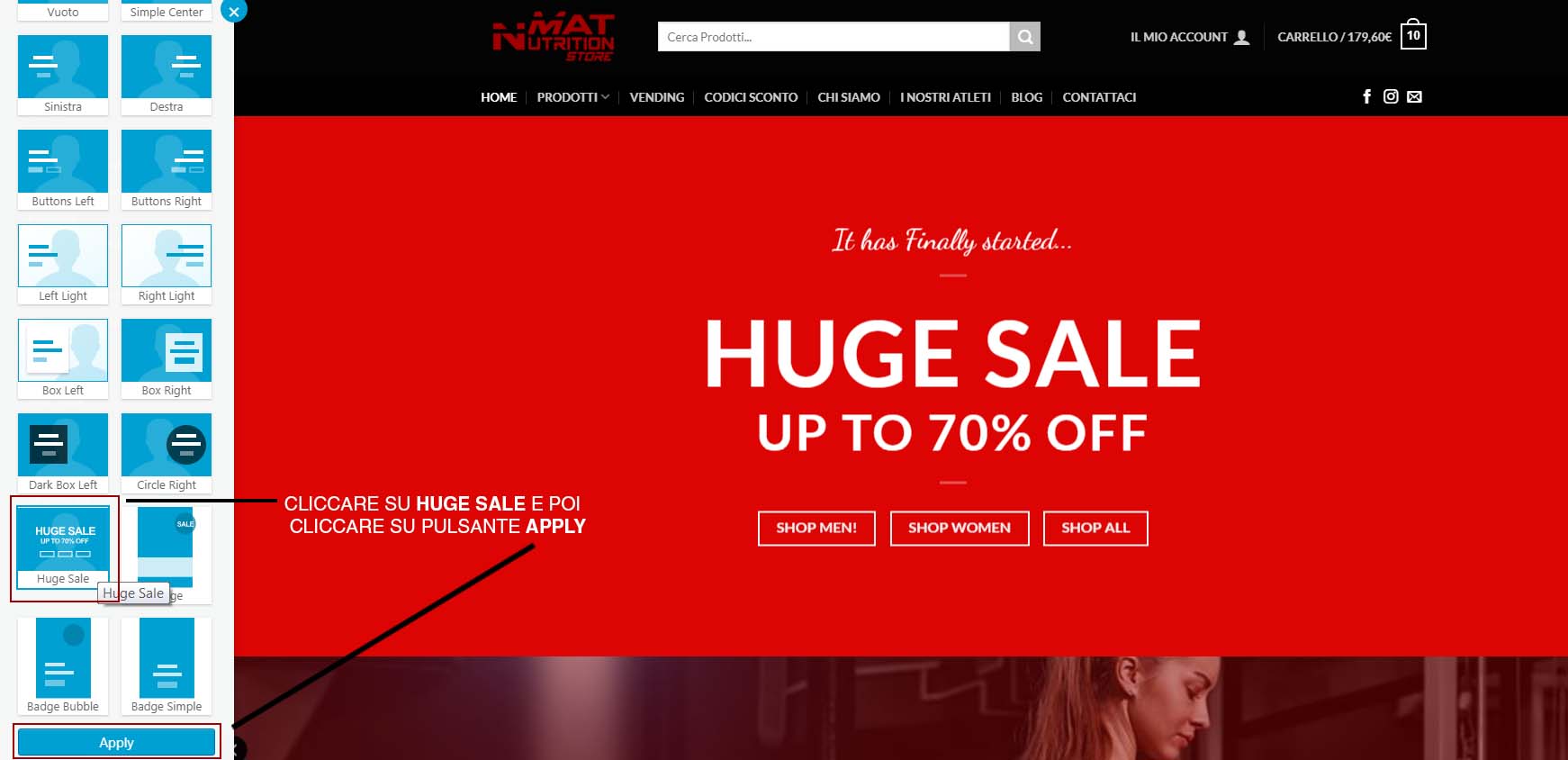
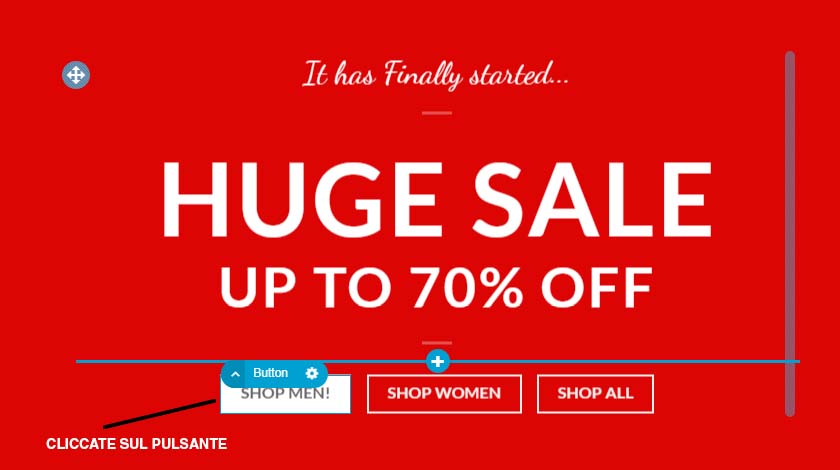
Cliccare sul pulsante huge sale e poi cliccare su apply

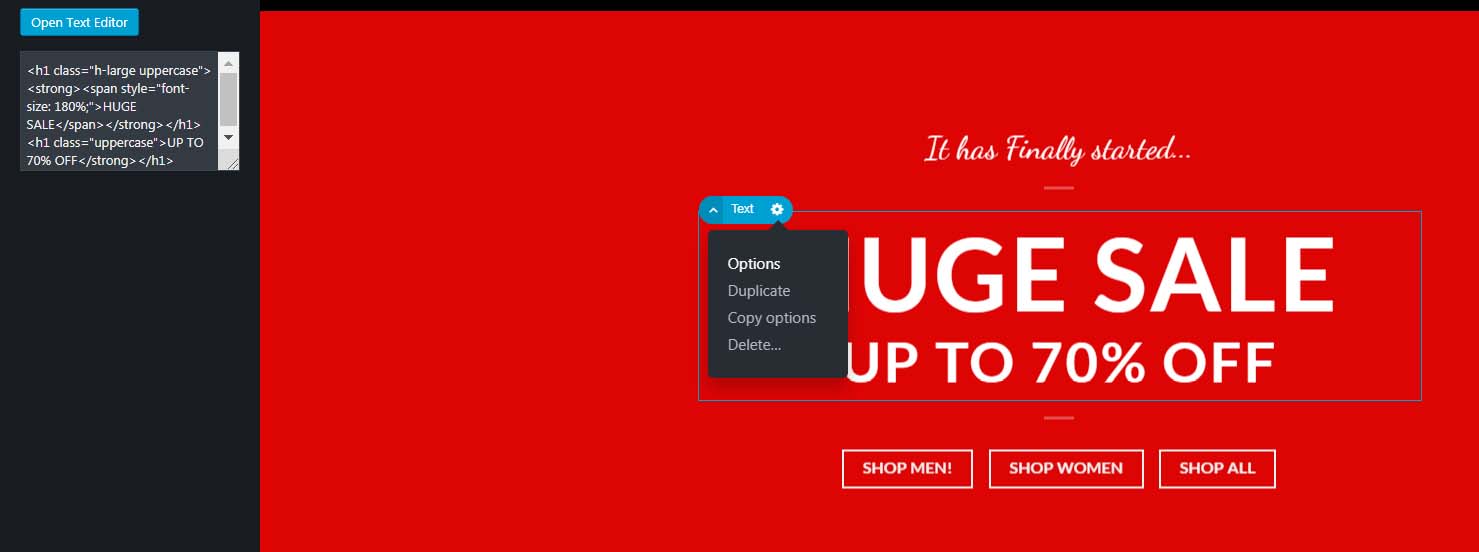
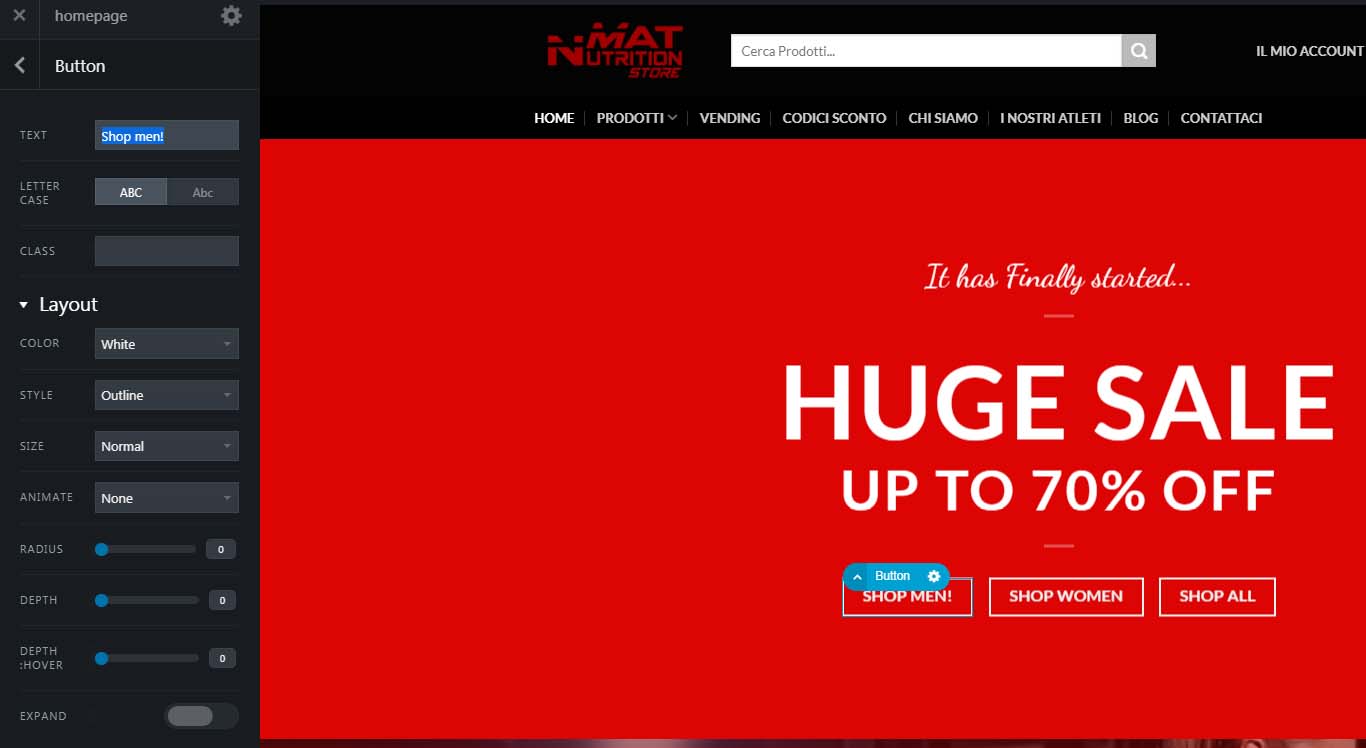
Andare con il puntatore del mouse sulla scritta “huge sale” comparirà un riquadro blue cliccare sulla rotellina dell’ingranaggio cliccare su options e poi il pulsante sulla vostra sinistra open text editor ed inserite il testo desiderato, una volta finito si passa ai tre pulsanti in basso dove cambieremo il testo e inserimento il link di collegamento di una nostra pagina.

Cliccate sul pulsante e rinominatelo con la vostra preferenza, nel primo campo a sinistra text potete fare la stessa cosa con i restanti due


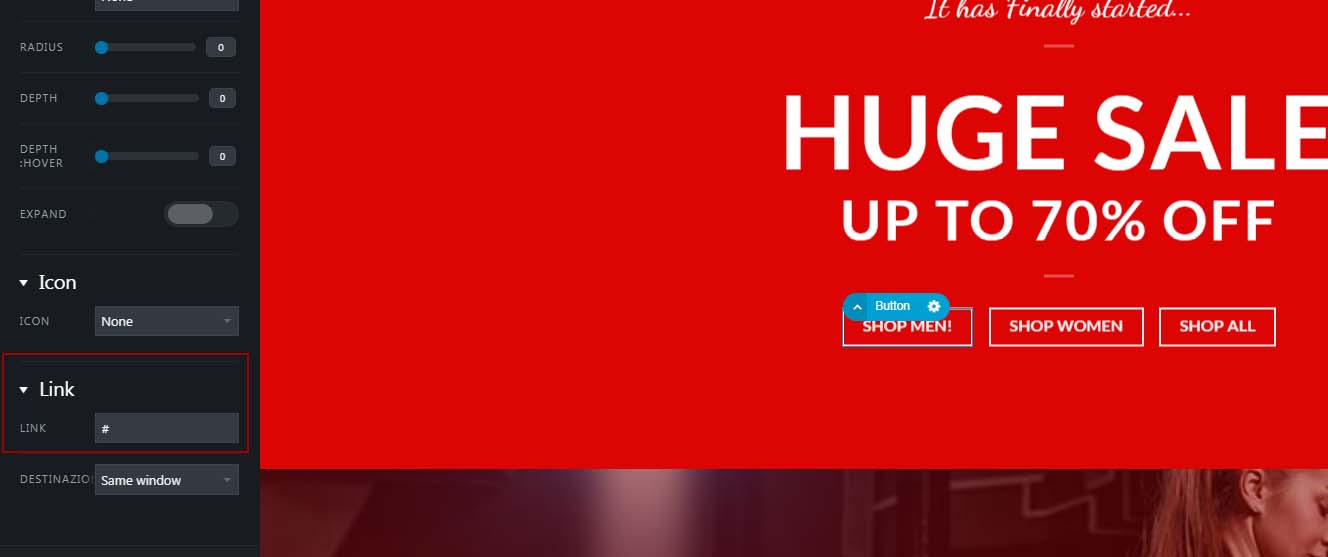
Adesso dobbiamo inserire il link di collegamento della pagina desiderata al bottone (copiate il link della vostra pagina che volete che si apra al clic del pulsante). Il link deve essere incollato nel campo link, fare la stessa operazioni con il restante dei pulsanti

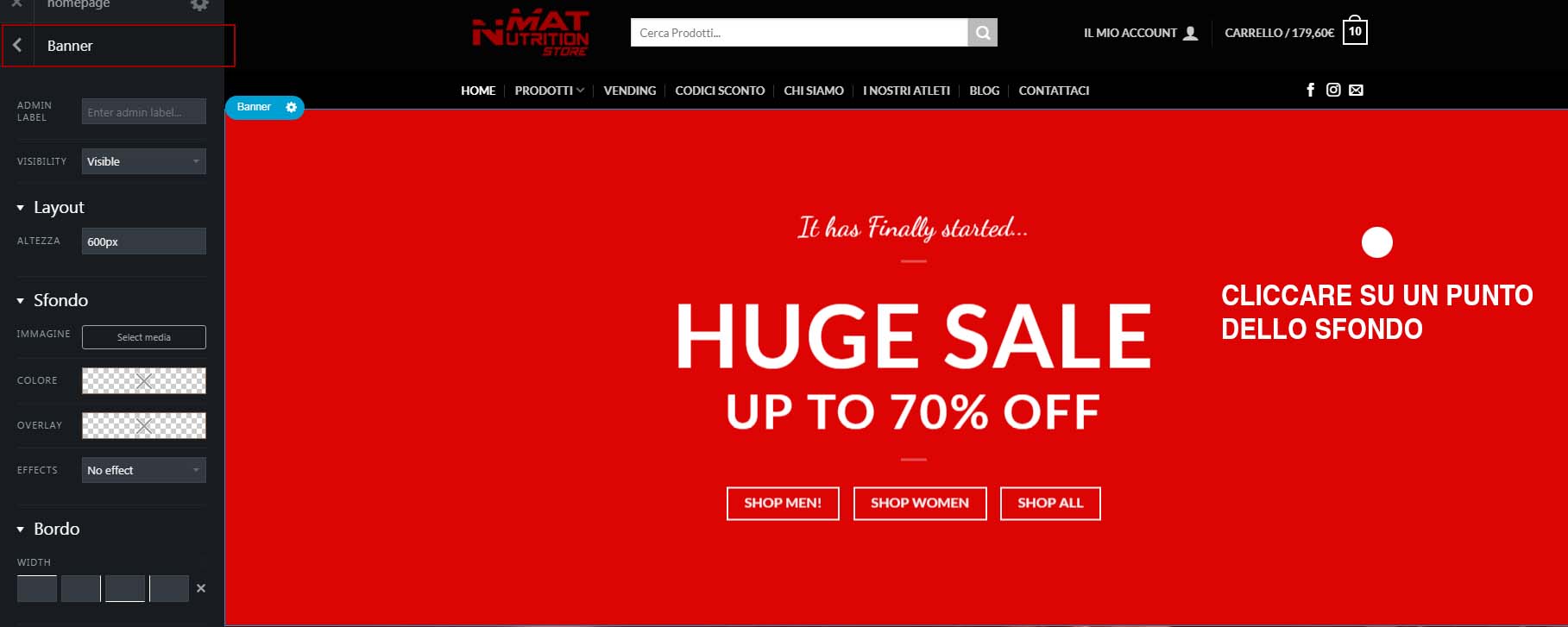
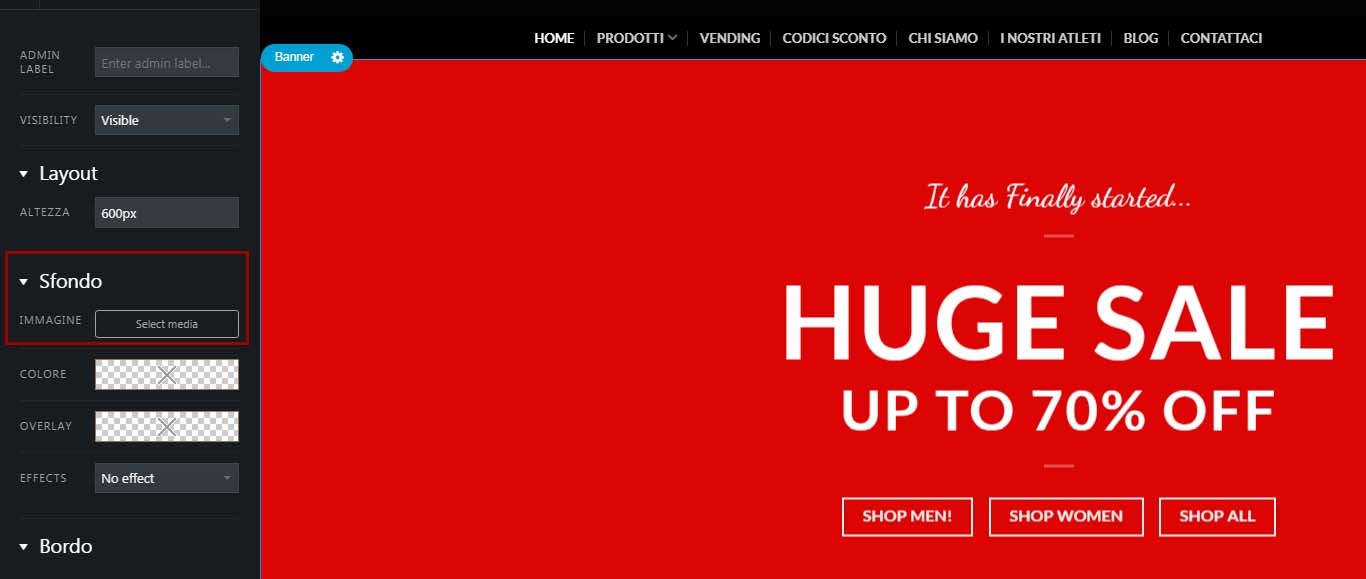
Adesso dobbiamo inserire un immagine di sfondo, basta cliccare un punto qualsiasi dello sfondo del banner in questo modo sulla vostra sinistra si aprirà la sezione banner

Cliccare su select media e caricare l’immagine scelta

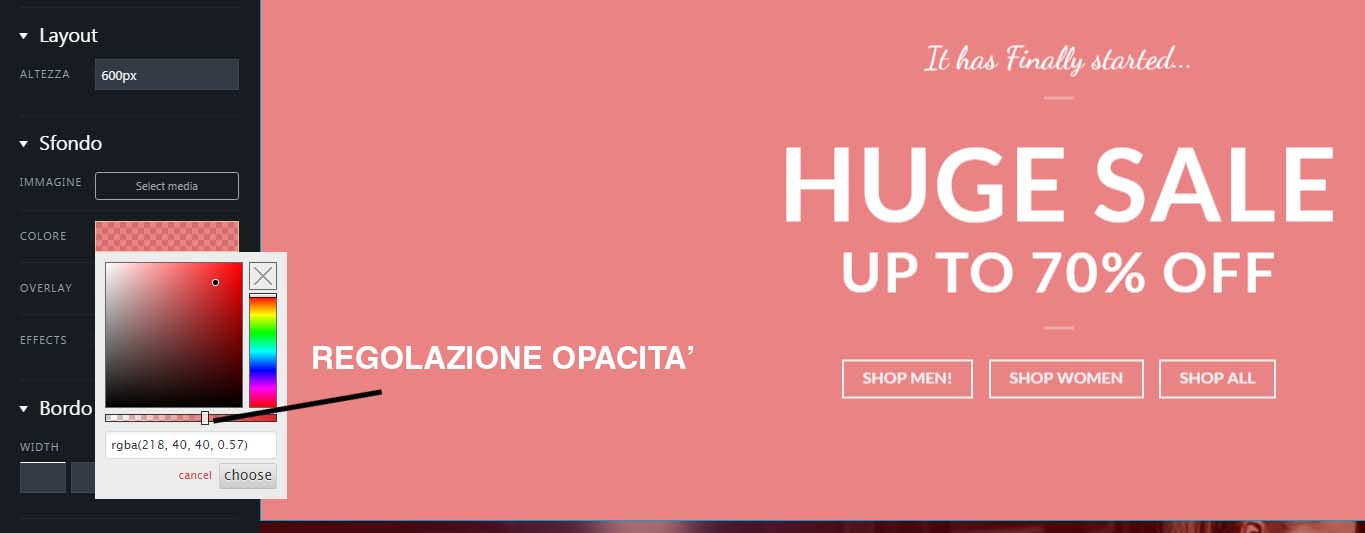
Una volta caricata l’immagine è molto importante mettici un colore con una leggera opacità cosi da consentire una migliore lettura del testo, fate delle prove per capire quale colore funzioni meglio, quind cliccare su overlay inserire il colore e giocare con il puntatore dell’opacità fino al raggiungimento di quella desiderata

Cliccare su apply e infine su update il vostro banner per il tema flatsome è pronto caricate il sito cosi potete vederlo.
Per qualsiasi dubbio o assistenza ci potete tranquillamente contattare su https://www.graphicprint24.it/contatti/
Saremo a vostra disposizione se l’articolo vi è piaciuto condividetelo e se volete lasciateci una recensione sulla nostra pagina facebook https://www.facebook.com/graphicprint24
Se siete interessati a una copia in pdf gratuita inviate una mail al seguente indirizzo info@graphicprint24.it con la scritta come oggetto “MANUALE FLATSOME”
Grazie per la vostra lettura
Riccardo Montinaro